Simuliamo un vecchio proiettore di diapositive con Kdenlive, usando le modalità di sovrapposizione e giocando con la luminosità della scena. La soluzione perfetta per un ruolo da docente o scienziato.
Quando si fa un video per spiegare qualcosa, può essere una buona idea cadere nel cliché di una presentazione di diapositive. È un ottimo modo per apparire degli insegnanti in una scuola, o professori all’università, o più in generale persone che spiegano qualcosa con una certa autorevolezza. È anche un chiaro segno che ricorda gli anni ‘90, nonostante i proiettori siano tutt’ora in circolazione. Insomma, una scena con un proiettore è perfetta per immergere gli spettatori in un ambiente ben preciso. Si tratta di un simbolo talmente iconico da non richiedere spiegazioni. L’unico problema è che oggi i proiettori non si trovano molto facilmente, e soprattutto non è facile produrre diapositive. Esistono ancora servizi di stampa, ma sono molto costosi perché è una tecnologia di nicchia. Si potrebbe simulare un proiettore di diapositive con un videoproiettore digitale, ma anche questi non sono così diffusi e hanno un certo costo. In più, dare alle immagini di un proiettore digitale l’aspetto di un proiettore di diapositive non è così semplice. È, invece, molto più facile realizzare tutto in post produzione, usando Kdenlive per far apparire le diapositive come vogliamo. Il set di partenza deve ovviamente essere una scena abbastanza buia, con una fonte luminosa che simuli il proiettore, puntato contro un sfondo bianco come un muro o un telo. Poi, con GIMP, produrremo una versione dello sfondo che risulta in completa ombra. Potremmo anche farlo realmente, semplicemente spegnendo la luce e scattando una foto allo sfondo non illuminato. Ma, se non dovesse essere semplice, basta usare GIMP per creare la versione “scura” dello sfondo. In Kdenlive possiamo poi migliorare l’alone luminoso del proiettore ottenendo il classico rettangolo dai bordi sfumati, visto che i proiettori non hanno mai una forma rotonda. Poi, si può utilizzare al modalità Moltiplica per sovraimporre l’immagine che vogliamo usare come diapositiva sullo sfondo illuminato. Usando questa modalità, infatti, si ottiene un risultato molto simile a quello di una effettiva diapositiva, con i toni più chiari che tendono alla trasparenza e quindi a prendere il colore dello sfondo e del fascio luminoso. Poi bisogna ricreare il classico movimento di una diapositiva: entra dall’alto e esce sempre verso l’alto. Sfruttando i fotogrammi chiave delle transizioni di Kdenlive bastano 4 passi per creare l’animazione. Ovviamente, il lavoro deve poi essere rifinito coprendo la parte dello sfondo che si trova sopra al rettangolo luminoso, per evitare che l’immagine della diapositiva possa apparire lì durante l’animazione di ingresso o uscita. Questo completa l’effetto, soprattutto se unito al suono riconoscibile del carrello del proiettore che si muove per far entrare e uscire una nuova diapositiva. Per aggiungere una ulteriore nota di realismo, basta oscurare la luce nel momento del cambio di diapositiva. Si può aggiungere in sovraimpressione l’immagine dello sfondo buio creata con GIMP, facendola apparire solo per pochi fotogrammi tra la fine dell’animazione di uscita di una diapositiva e quella di ingresso della diapositiva successiva. Questo lampeggiare aiuta l’occhio a capire che è in atto uno scambio delle diapositive. Come sempre, potete vedere il video d’esempio al seguente indirizzo: https://www.youtube.com/watch?v=GueRVbAIhuw
Simulare un proiettore con la luce
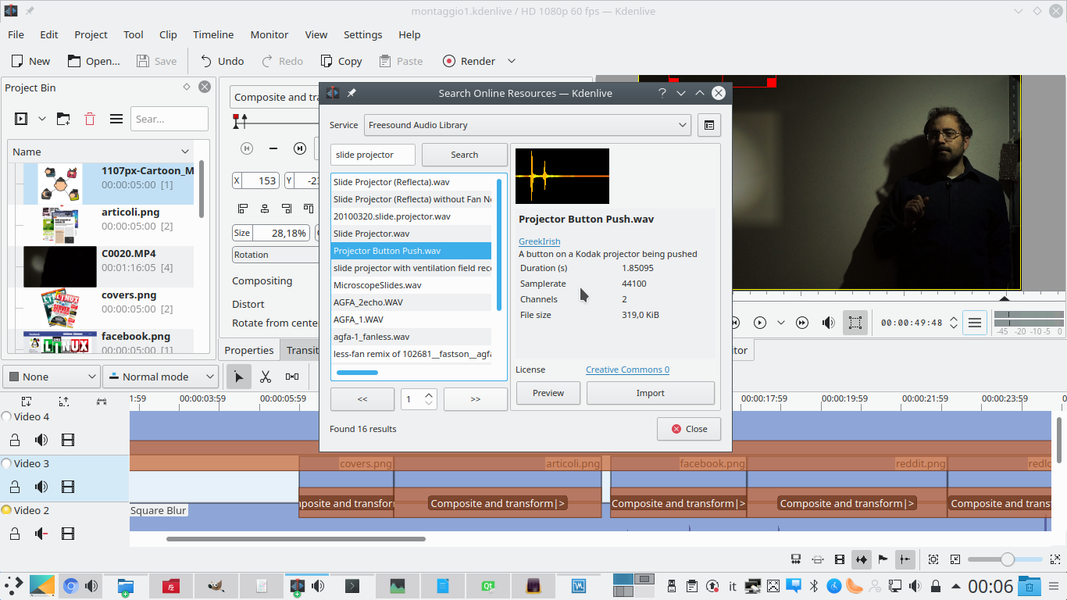
Come illuminare una scena con un finto proiettore di diapositive? Innanzitutto, bisogna simulare il proiettore. La cosa migliore da fare è procurarsi una torcia che proietti un fascio di luce abbastanza ridotto. Eventualmente, si può prendere una fonte luminosa abbastanza potente e coprirla con un pezzo di cartone che ha solo un piccolo foro. Poi, però, bisogna anche illuminare l’attore, e normalmente quando si fa una presentazione di diapositive il relatore non è troppo illuminato: la stanza è sempre al buio, altrimenti non si vedrebbero le diapositive. La soluzione consiste nell’illuminare soltanto il relatore con una luce abbastanza diffusa da non sembrare un riflettore, basta non puntarla direttamente verso l’attore, ma solo di striscio, con la parte centrare del fascio luminoso che cade fuori dall’inquadratura (meglio se su materiale bianco riflettente per avere luce di riempimento).
Preparare lo sfondo non illuminato
Modifichiamo un fotogramma per ottenere lo sfondo senza luce del proiettore
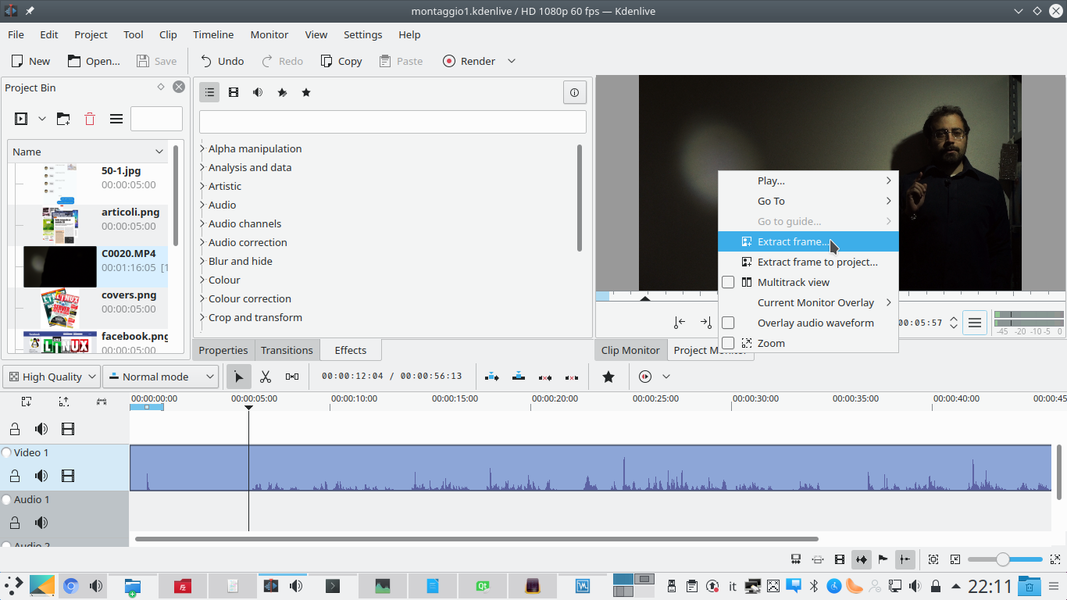
 1 ESTRARRE IL FRAME – La prima operazione è importare la clip video nel progetto di Kdenlive, nella traccia Video1. Poi è necessario posizionarsi in un punto in cui si veda bene lo sfondo e cliccare sul monitor progetto col tasto destro scegliendo Extract frame.
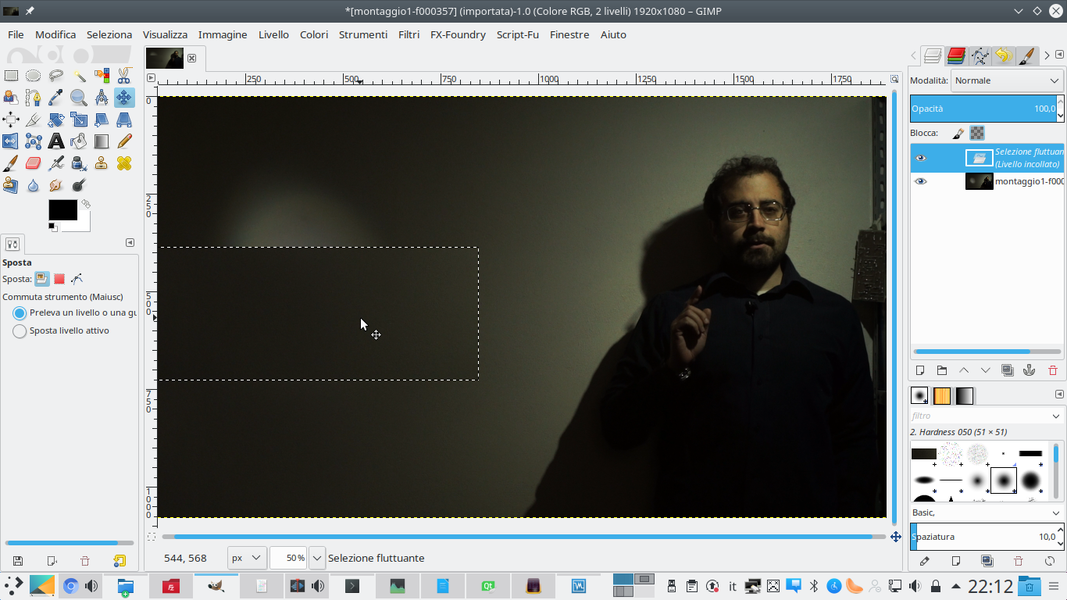
1 ESTRARRE IL FRAME – La prima operazione è importare la clip video nel progetto di Kdenlive, nella traccia Video1. Poi è necessario posizionarsi in un punto in cui si veda bene lo sfondo e cliccare sul monitor progetto col tasto destro scegliendo Extract frame.  2 COPIA E INCOLLA– Aperto il fotogramma in GIMP, dobbiamo nascondere l’alone della luce del proiettore. La soluzione più semplice è copiarci sopra un pezzo di sfondo non illuminato, cercando di mantenere le sfumature di luce.
2 COPIA E INCOLLA– Aperto il fotogramma in GIMP, dobbiamo nascondere l’alone della luce del proiettore. La soluzione più semplice è copiarci sopra un pezzo di sfondo non illuminato, cercando di mantenere le sfumature di luce. La luce del proiettore
Creiamo una zona di luce rettangolare, come nei veri proiettori
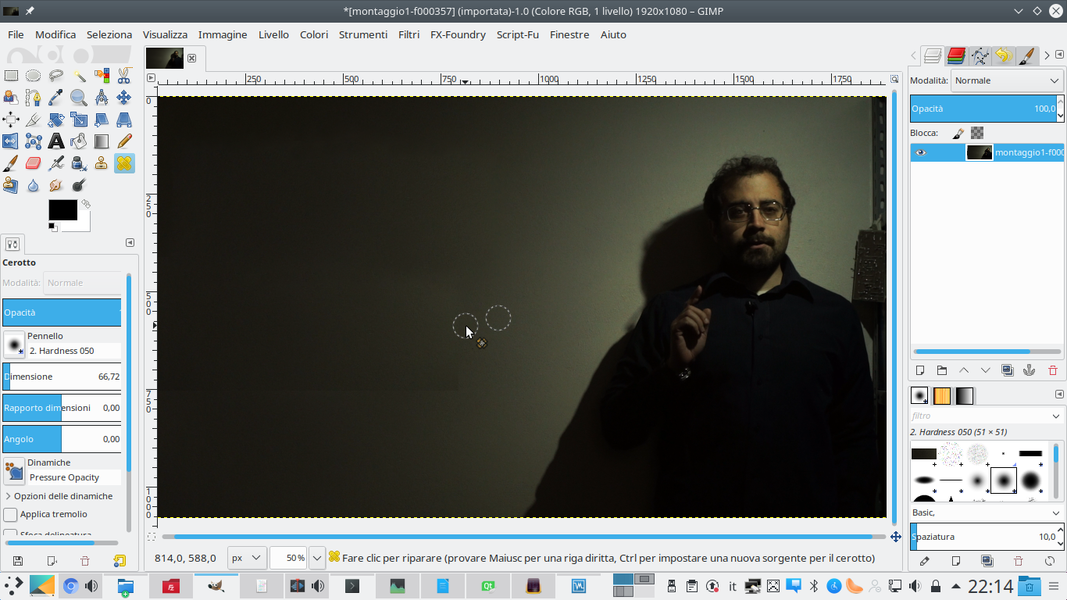
 1 LA CORREZIONE– Per correggere l’immagine, che avrà delle linee di demarcazione nei punti che abbiamo incollato, possiamo usare lo strumento Cerotto. Basta scegliere un punto di riferimento e poi passarlo sui bordi per farli sparire. L’immagine va salvata.
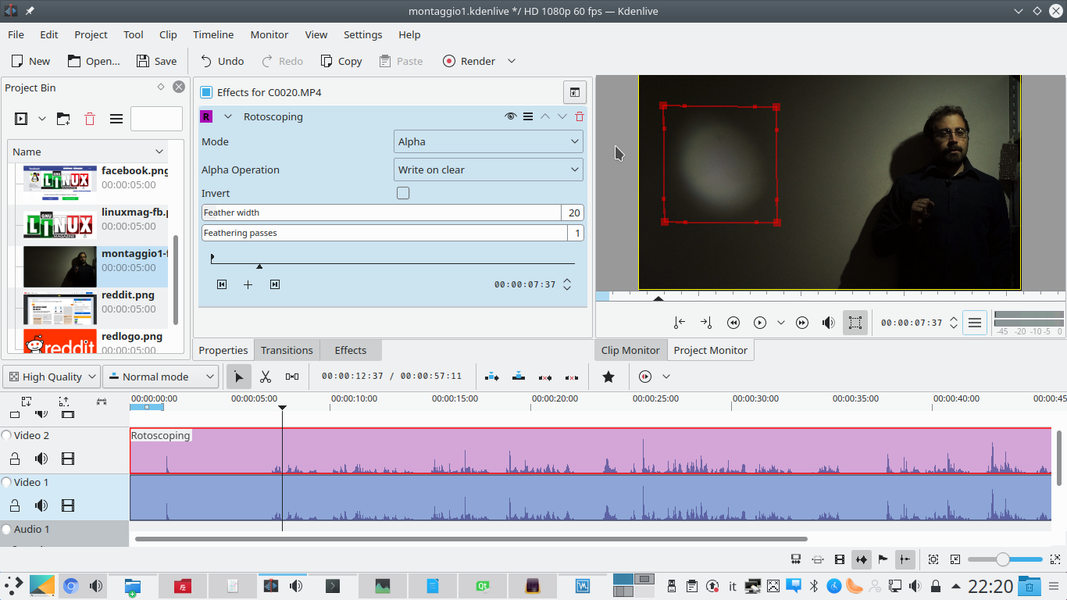
1 LA CORREZIONE– Per correggere l’immagine, che avrà delle linee di demarcazione nei punti che abbiamo incollato, possiamo usare lo strumento Cerotto. Basta scegliere un punto di riferimento e poi passarlo sui bordi per farli sparire. L’immagine va salvata.  2 IL ROTOSCOPING– Tornando in Kdenlive, bisogna copiare la clip con l’attore anche nella traccia Video2. A questa clip va aggiunto l’effetto Rotoscoping, delimitando un rettangolo attorno alla luce del proiettore, con abbondante Feather width (circa 20-40).
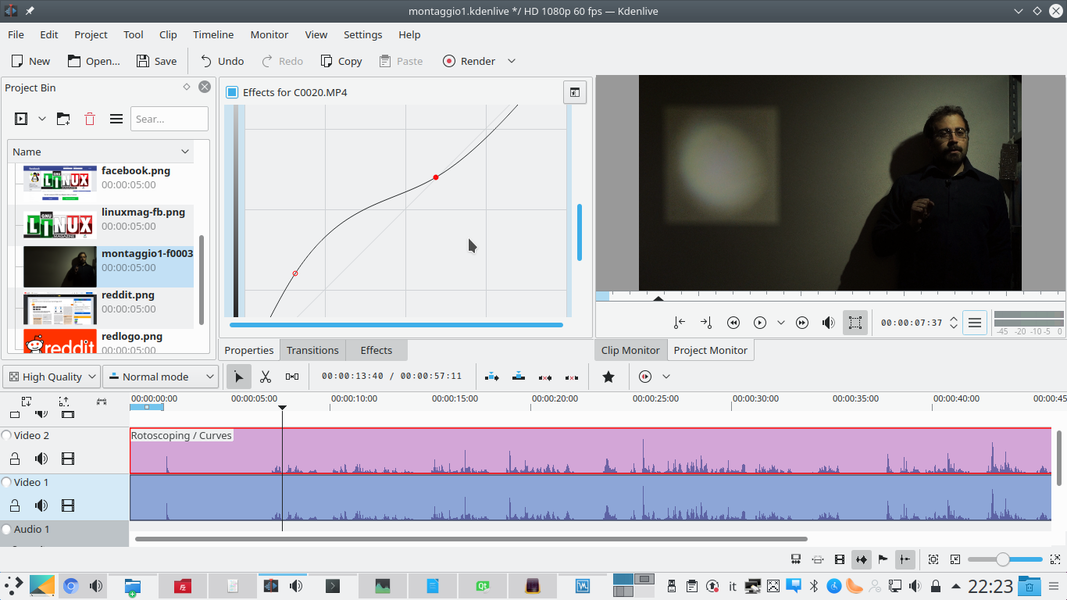
2 IL ROTOSCOPING– Tornando in Kdenlive, bisogna copiare la clip con l’attore anche nella traccia Video2. A questa clip va aggiunto l’effetto Rotoscoping, delimitando un rettangolo attorno alla luce del proiettore, con abbondante Feather width (circa 20-40).  3 MENO CONTRASTO – Alla stessa clip si deve poi applicare l’effetto Curve impostando una curva che abbassi un po’ le luci e alzi molto le ombre. Praticamente, l’opposto di quello che si fa per aumentare il contrasto.
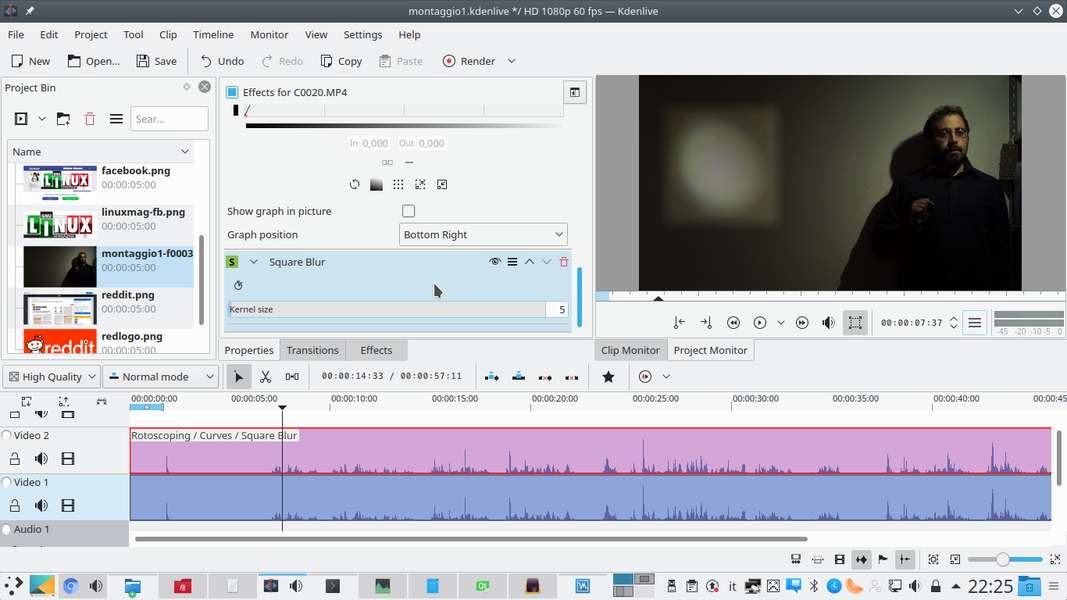
3 MENO CONTRASTO – Alla stessa clip si deve poi applicare l’effetto Curve impostando una curva che abbassi un po’ le luci e alzi molto le ombre. Praticamente, l’opposto di quello che si fa per aumentare il contrasto.  4 LIEVE SFOCATURA – Per concludere l’area del proiettore, è utile aggiungere una leggera sfocatura: basta usare l’effetto Square Blur, impostando un kernel size basso, al massimo 5. Questo riduce il rumore nelle ombre dovuto all’aumento di luminosità.
4 LIEVE SFOCATURA – Per concludere l’area del proiettore, è utile aggiungere una leggera sfocatura: basta usare l’effetto Square Blur, impostando un kernel size basso, al massimo 5. Questo riduce il rumore nelle ombre dovuto all’aumento di luminosità. Ecco che appare la diapositiva
Disegniamo una animazione per ingresso e uscita della diapositiva
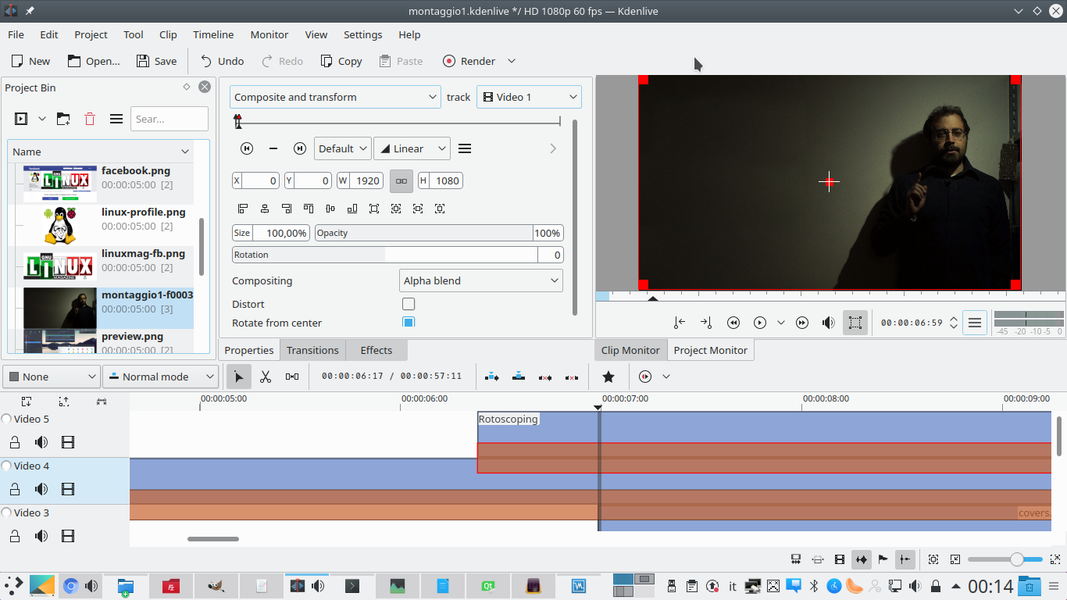
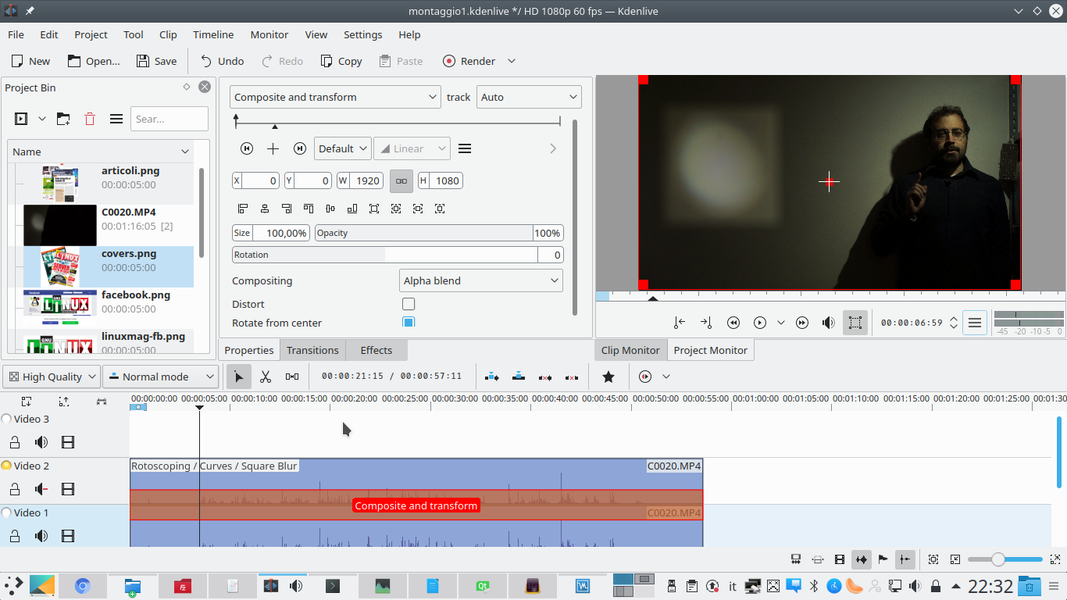
 1 LA DIAPOSITIVA– La clip della traccia Video2 deve avere una transizione di tipo Composite and transform che si estenda a tutta la durata delle tracce. Poi si può caricare l’immagine che dovrà fungere da diapositiva nella traccia Video3.
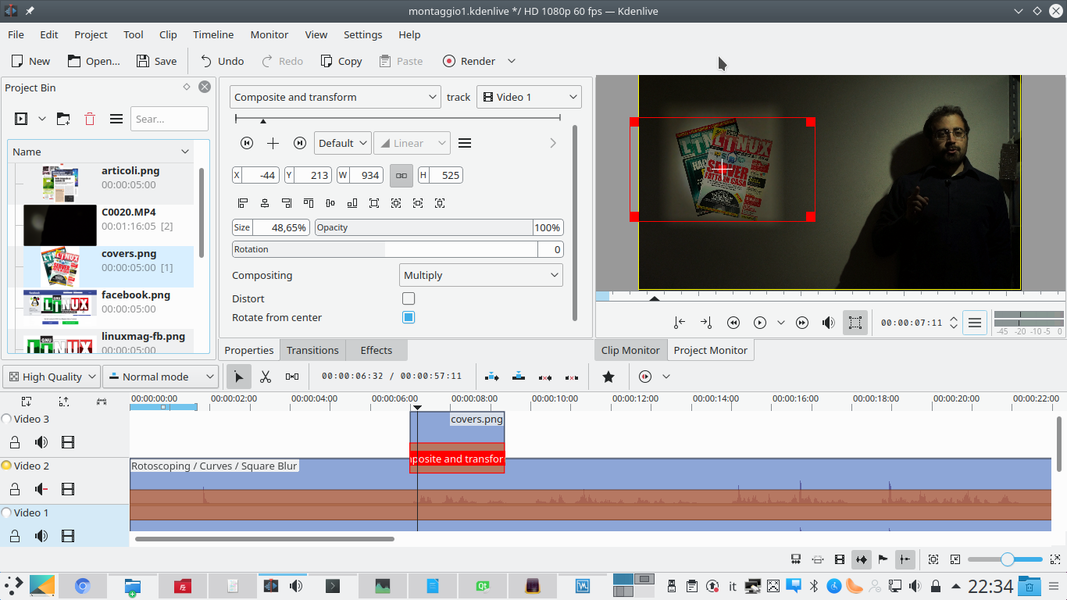
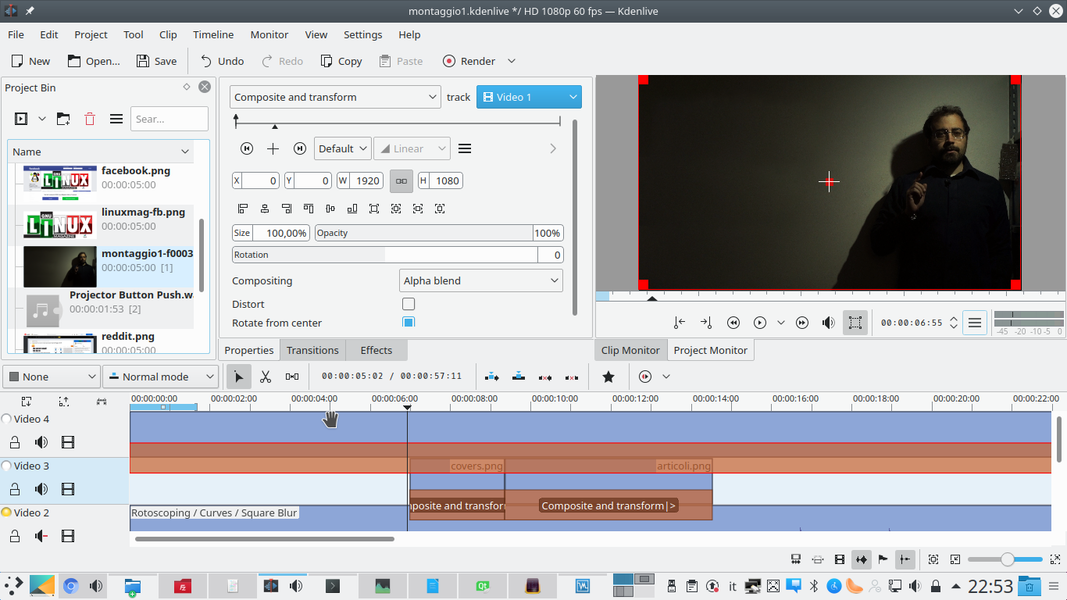
1 LA DIAPOSITIVA– La clip della traccia Video2 deve avere una transizione di tipo Composite and transform che si estenda a tutta la durata delle tracce. Poi si può caricare l’immagine che dovrà fungere da diapositiva nella traccia Video3.  2 MOLTIPLICAZIONE– Anche la clip della traccia Video3 deve avere una transizione di tipo Composite and transform riferita alla traccia Video1, con Multiply come tipo di compositing. Poi basta posizionare l’immagine all’interno del rettangolo di luce del proiettore.
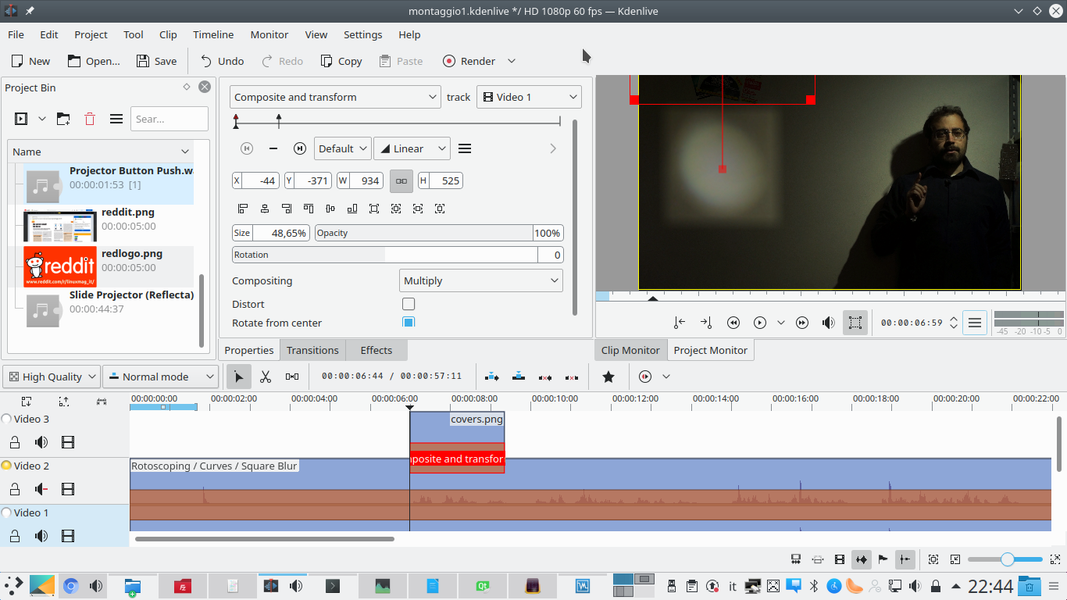
2 MOLTIPLICAZIONE– Anche la clip della traccia Video3 deve avere una transizione di tipo Composite and transform riferita alla traccia Video1, con Multiply come tipo di compositing. Poi basta posizionare l’immagine all’interno del rettangolo di luce del proiettore.  3 INGRESSO DA SOPRA– Impostiamo un fotogramma chiave qualche frazione di secondo dopo l’inizio della clip. Poi torniamo al primo fotogramma chiave e spostiamo l’immagine fuori dall’inquadratura verso l’alto, mantenendo invariato il valore di X.
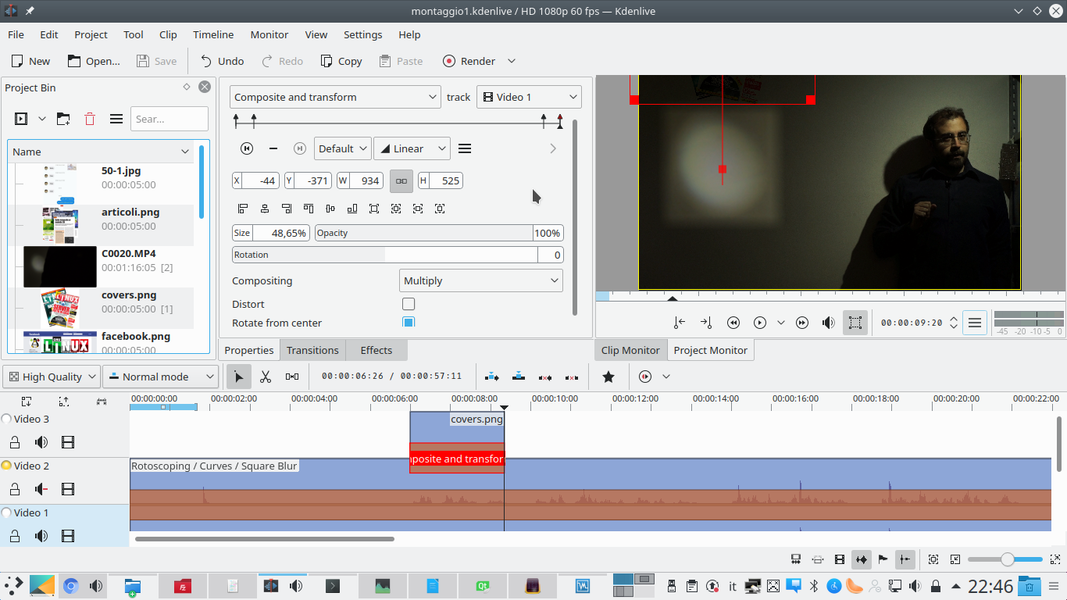
3 INGRESSO DA SOPRA– Impostiamo un fotogramma chiave qualche frazione di secondo dopo l’inizio della clip. Poi torniamo al primo fotogramma chiave e spostiamo l’immagine fuori dall’inquadratura verso l’alto, mantenendo invariato il valore di X.  4 LA STESSA USCITA– Similmente, impostiamo un fotogramma chiave a pochi frame dalla fine della clip, e uno proprio alla fine. In questo spostiamo di nuovo l’immagine in alto: ora abbiamo l’animazione dell’immagine che appare e scompare come una dipositiva.
4 LA STESSA USCITA– Similmente, impostiamo un fotogramma chiave a pochi frame dalla fine della clip, e uno proprio alla fine. In questo spostiamo di nuovo l’immagine in alto: ora abbiamo l’animazione dell’immagine che appare e scompare come una dipositiva. I ritocchi all’immagine
Aggiungiamo il bordo superiore e un oscuramento nel cambio diapositiva
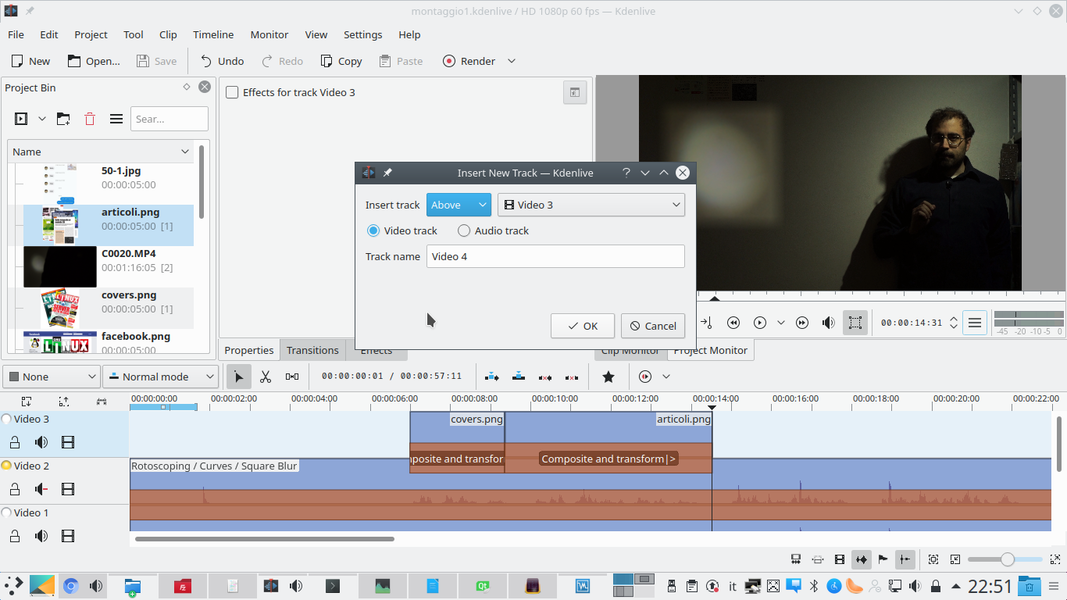
 1 NUOVA TRACCIA – Clicchiamo col tasto destro del mouse sulla traccia Video3 e scegliamo Inserisci nuova traccia per aggiungere una nuova traccia video sopra di essa. Questa nuova traccia si chiamerà, probabilmente, Video4.
1 NUOVA TRACCIA – Clicchiamo col tasto destro del mouse sulla traccia Video3 e scegliamo Inserisci nuova traccia per aggiungere una nuova traccia video sopra di essa. Questa nuova traccia si chiamerà, probabilmente, Video4.  2 SENZA LA LUCE – Inseriamo qui il fotogramma ritoccato con GIMP, esteso per tutta la durata delle clip video. Impostiamogli una transizione di tipo Composite and transform, riferita alla traccia Video1 e modalità Alpha blend.
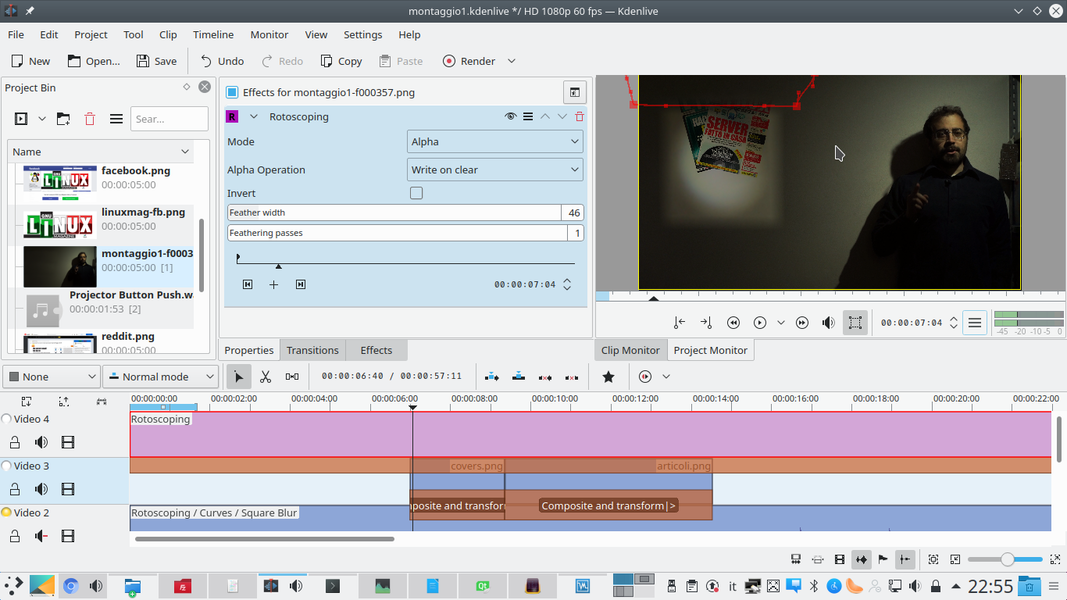
2 SENZA LA LUCE – Inseriamo qui il fotogramma ritoccato con GIMP, esteso per tutta la durata delle clip video. Impostiamogli una transizione di tipo Composite and transform, riferita alla traccia Video1 e modalità Alpha blend.  3 SOLO UNA PARTE– Aggiungiamo un effetto Rotoscoping, ritagliando solo la parte superiore al rettangolo di luce del proiettore, per nascondere le diapositive quando passano lì. Impostiamo una Feather width tale da non far notare troppo l’aggiunta: non oltre 50, comunque.
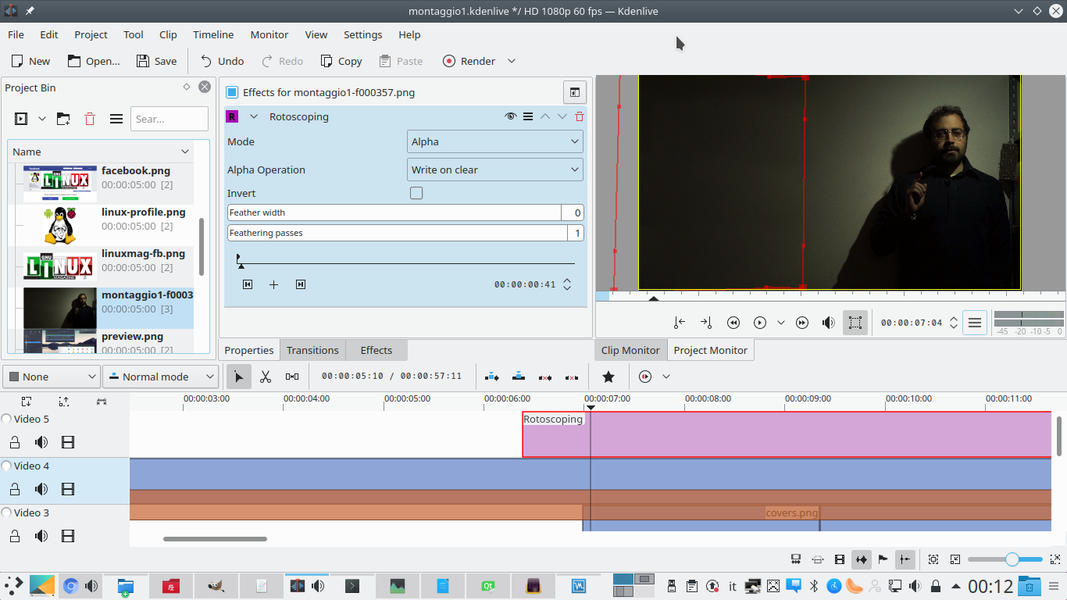
3 SOLO UNA PARTE– Aggiungiamo un effetto Rotoscoping, ritagliando solo la parte superiore al rettangolo di luce del proiettore, per nascondere le diapositive quando passano lì. Impostiamo una Feather width tale da non far notare troppo l’aggiunta: non oltre 50, comunque.  4 UN’ALTRA TRACCIA– Aggiungiamo un’altra traccia ancora sopra le altre, inserendo di nuovo il fotogramma modificato con GIMP. Con un effetto Rotoscoping ritagliamo tutto il lato in cui si trova la luce del proiettore. Impostiamo una Feather Width per non far notare il bordo.
4 UN’ALTRA TRACCIA– Aggiungiamo un’altra traccia ancora sopra le altre, inserendo di nuovo il fotogramma modificato con GIMP. Con un effetto Rotoscoping ritagliamo tutto il lato in cui si trova la luce del proiettore. Impostiamo una Feather Width per non far notare il bordo.